|
Код [b]Тег <audio>[/b] Добавляет, воспроизводит и управляет настройками аудиозаписи на веб-странице. Путь к файлу задается через атрибут src или вложенный тег Код [b]Синтаксис[/b] <audio src="URL"></audio> <audio> <source src="URL"> </audio> Цитата Атрибуты autoplay Звук начинает играть сразу после загрузки страницы. Код
|
|
Чудо-песок для лепки.
На вид это обычный песок, но в тоже время он отлично держит форму при лепке, почти как соленое тесто (play doh). Его можно, конечно, и купить, но стоит он довольно дорого и встречается в магазинах редко. Самим же его приготовить быстро и дешево. Вам потребуются: - 4 стакана просеянного песка - 2 стакана крахмала - 1 стакан воды Все это надо тщательно перемешать и все, чудо-песок готов! Если он немного подсохнет, его надо покрошить пальцами и добавить немного воды. 
Категория: Советы на все случаи жизни |
Просмотров: 964 |
|
Дата: 15.02.2015
| Комментарии (0)
|
|
Органическое склеивание
При этом методе части посуды даже не склеиваются, а срастаются, как поломанная кость. 1. Хорошенько вымыть места раскола и соединить две половины. 2. Скрепить их резинкой, можно обмотать ниткой. 3. Положите в подходящую посуду, в которую целиком поместится поломанная часть чашки, и залейте некипяченым молоком так, чтобы полностью покрыть склеиваемый разлом, и оставить на 3-4 дня при комнатной температуре. Молоко, естественно, скиснет, это нам и нужно. 4. Если чашка долго стояла в треснутом состоянии, то шов впитает в себя пыль и потемнеет, но при склеивании он немного посветлеет. Если вы склеите разбитую вещь сразу, то следа от разлома практически не будет
Категория: Советы на все случаи жизни |
Просмотров: 898 |
|
Дата: 15.02.2015
| Комментарии (0)
|
Звук на страницеТег <bgsound> определяет музыкальный файл, который будет проигрываться на веб-странице при ее открытии. Синтаксис Атрибуты Пример
loop="число" Значение 0 проигрывает файл один раз, -1 проигрывает музыку до тех пор, пока текущая веб-страница открыта. src="URL" Путь к музыкальному файлу, который будет проигрываться на веб-странице. Список допустимых типов файлов зависит от браузера и его настроек, balance="число" Целое число от -10000 до 10000. Значение ноль служит для баланса громкости, volume="число" Целое число от -10000 до 0. Ноль соответствует макси ... Читать дальше »
Категория: Html |
Просмотров: 804 |
|
Дата: 14.02.2015
| Комментарии (0)
|
|
Делаете простые задания в интернете, и получаете за это деньги в долларах. Задания по типу:
Категория: Работа в интернете |
Просмотров: 904 |
|
Дата: 14.02.2015
| Комментарии (0)
|
|
Код 1. http://button.dekel.ru/ - волшебная кнопка)
2. http://ru.akinator.com/ - угадывает почти всех) 3. http://wvs.topleftpixel.com/flash/cntower_timelapse.swf - день-ночь) 4. http://csworld.fatal.ru/oblomov.html - ахах, нахрен. 5. http://statly.ru/red.html - кто сколько продержится:D 6. http://oxcom.anarxi.st/chpok.swf - лопать пузырики 7. http://61226.com/share/hk.swf - вот 8. http://open.adaptedstudio.com/html5/bounce-fill2/ - меня успокаивает:D 9. http://open.adaptedstudio.com/life/#play - смысл правда не совсем поняла:D 10. http://adaptedstudio.com/sketch/physics/ - бред:D 11. http://adaptedstudio.com/sketch/airship/ - бред 2:D 12. http://open.adaptedstudio.com/hunting_arrows/ - стрелки бегают. 13. http://adaptedstudio.com/sketch/eat/ - пакет поедатель:D 14. http://soytuaire.labuat.com/ - нравится 15. http://www.maninthedark.com/ - человек, плавающий за курсором:D 16. http://thisissand.com/ - песоок:D 17. http://www.procreo.jp/labo/flower_garden.swf - цветыы. 18. http://www.cesmes.fi/#balls2 - с картинкой в конце. 19. http://handsonlycpr.org/symphony/?id - музыка рук. 20. http://www.ellf.ru/nem/letomer/ - сколько осталось до лета 21. http://lovedbdb.com/nudemenClock/index2.html - время 22. http://sketch.odopod.com/sketches/new - рисовалкаа 23. http://www.incredibox.fr/ - музыку сочинять. что то типо этого. 24. http://mrdoob.com/projects/harmony/#longfur - еще одна рисовалка:D ... Читать дальше »
Категория: Смешное из нашего мира |
Просмотров: 881 |
|
Дата: 12.02.2015
| Комментарии (0)
|
|
Код <!-- --> Определяют комментарии
<!DOCTYPE> Определяет тип документа <a> </a> Определяют гиперссылку <abbr> </abbr> Определяют аббревиатуру <address> </address> Отображают текст в формате адреса <area /> Определяeт активную область навигационной карты <article> </article> oпределяют внешний контент <aside> </aside> дополнительный контент <audio> </audio> определяют фоновый звук <b> </b> Отображают часть текста полужирным шрифтом <bdo> </bdo> Определяют направление текста <blockquote> </blockquote> Определяют блочную цитату <body> </body> Определяют тело документа Осуществляет перенос строки <button> </button> Создают кнопку <caption> </caption> Определяют надпись над таблицей <cite> </cite> Преобразуют текст в наклонный (курсивный) <code> </code> Преобразуют текст в моноширинный <col /> Определяет свойства колонок таблицы <colgroup> </colgroup> Группируют колонки таблицы <command> </command> добавляют команду к кнопке <datalist> </datalist> определяют допустимые значения <dd> </dd> Определяют определение списка определений <del> </del> Отображают перечеркнутый текст <details> </details> определяют детали документа <dialog> </dialog> определяют диалог <dfn> </dfn> Преобразуют шрифт в наклонный <dir> </dir> Не поддерживаются в HTML 5 <div> </div> Определяют секцию документа <dl> ... Читать дальше »
Категория: Html |
Просмотров: 975 |
|
Дата: 07.02.2015
| Комментарии (0)
|
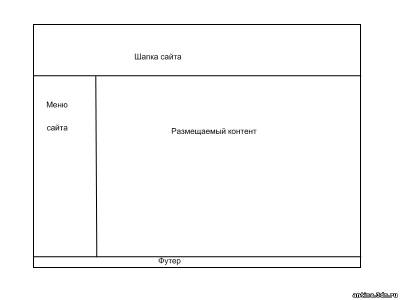
страница сайта в htmlВ голове сайта пишите название, ключевые слова, описание. Код <head> <title>Название страницы</title> <meta http-equiv="content-type" content="text/html; charset=UTF-8" <meta name="keywords" content="Ключевые слова"> <meta name="description" content="описание сайта на странице результатов поиска"> <meta name="robots" content="all"/> <meta name="robots" content="noindex, follow"/> <link href="/*.css" rel="stylesheet" type="text/css" /> <link rel="shortcut icon" href="/Путь/favicon.ico" type="image/x-icon"> <script src="/Путь к скрипту/*.js"></script> </head> в тело вставляете, шапку, меню, контент, низ. Код <body >
<table width="100%" border="1" cellspacing="10" cellpadding="10"> <tr> <td colspan="2">Шапка сайта</td> </tr> <tr> < ... Читать дальше »
Категория: Html |
Просмотров: 849 |
|
Дата: 01.02.2015
| Комментарии (0)
|
|
1. Быстро вставить дату можно с помощью комбинации клавиш Shift Alt D. Дата вставится в формате ДД.ММ.ГГ. Такую же операцию можно проделать и со временем при помощи комбинации Shift Alt T.
2. Если вы ещё не владеете слепым методом набора, то CAPS LOCK может сыграть с вами злую шутку. Случайно включив его и не посмотрев на экран, можно набрать гору текста, который придётся удалить и переписать с нуля из-за одной нажатой кнопки. Но выделив нужный текст и нажав Shift F3, вы измените регистр с заглавного на строчный. 3. Ускорение курсора Обычно, если вы перемещаете курсор с помощью стрелок, он движется по одной букве. Чтобы ускорить его передвижение, зажмите вместе со стрелкой клавишу Сtrl. 4. Очень полезная функция, которая позволяет выделять непоследовательные фрагменты текста. Удерживайте Ctrl и выделяйте нужные вам куски текста. 5. Если вы пользуетесь копированием и вставкой (а вы наверняка ими пользуетесь), то, скорее всего, знаете о расширенном буфере обмена в Word. Если нет, то он вызывается нажатием на одноимённую кнопку и показывает всё, что вы копировали в буфер за время работы. ... Читать дальше »
Категория: Windows-так просто |
Просмотров: 1024 |
|
Дата: 28.01.2015
| Комментарии (0)
|
|
Атрибуты тега MARQUEE.
Код
<marquee>простая строка - по умолчанию</marquee> <marquee width="500px" height="20px" ... Читать дальше »
Категория: Html |
Просмотров: 876 |
|
Дата: 15.01.2015
| Комментарии (0)
|
|
Секретные сервисные коды, подходящие к большинству мобильных телефонов ... Читать дальше »
Категория: Советы на все случаи жизни |
Просмотров: 943 |
|
Дата: 15.01.2015
| Комментарии (0)
|
блогун- платит за рекламу в блогах, сообществах если у вас есть сайт или сообщество, вы можете смело идти сюда, добавлять свою площадку и зарабатывать денег, - регистрация в блогуне
Категория: Работа в интернете |
Просмотров: 947 |
|
Дата: 26.12.2014
| Комментарии (0)
|
|
Готовые дома в Королеве от застройщика , на сайте вы сможете подобрать себе лучший вариант жилья, уже в готовых, новопостроенных домах, квартиры уже готовы к заселению, и требуют минимум косметических усилий. Все инженерные системы и коммуникации от ведущих производителей., Так же организация помогает делать отделочные какие то работы, и хорошие условия ипотеки, так же предоставляется, Приятной вам покупки, хорошего жилья.
Категория: Советы на все случаи жизни |
Просмотров: 831 |
|
Дата: 23.12.2014
| Комментарии (0)
|
Как очистить файл подкачки Windows 7Цитата как включить функцию очистки виртуальной памяти в Windows 7, поскольку по умолчанию она там отключена. Очистка виртуальной памяти необходима для сохранения конфиденциальности данных, которые остаются в файле подкачки. и так. в строке пуск ввести secpol.msc и нажать энтер Откроется окно «Локальная политика безопасности». Здесь зайти в ---> Параметры безопасности – Локальные политики – Параметры безопасности. Найти строчку: Завершение работы: очистка файла подкачки виртуальной памяти. Кликнуть по ней В следующем окне во вкладке «Параметр локальной безопасности» поставить радио переключатель в положение «Включен». Нажать «ОК». Теперь файл подкачки будет очищаться при завершении работы системы.
Категория: Windows-так просто |
Просмотров: 1097 |
|
Дата: 18.12.2014
| Комментарии (0)
|
|
Вашему вниманию предлагаю сайтик tuning-market-ural.ru/ на этом сайтике вы сможете любые фишки для вашей любимой машинки, приятных вам переделок, модернизаций, на сайте все легко выбирается и находится, пробуйте, удачи вам.
Категория: Строительство и ремонт |
Просмотров: 859 |
|
Дата: 17.12.2014
| Комментарии (0)
|
|
есть такая команда в виндовсе под названием выполнить (win + R), и вот список команд, которые работают , если их ввести в строке "выполнить". иными словами, быстрый доступ к приложениям виндовса с помощью команд ... Читать дальше »
Категория: Windows-так просто |
Просмотров: 943 |
|
Дата: 07.12.2014
| Комментарии (0)
|