13:22 Вид материалов для модуля видео в uCoz |
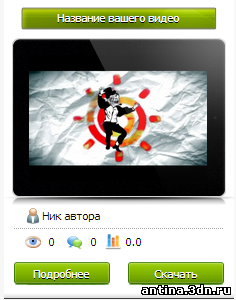
Вид материалов для модуля видео в uCoz. Установка: Панель управления => Управление дизайном => Видео => Вид материалов и здесь заменяем весь существующий код на этот: Код <div class="view_video"> <div class="name_video"><a href="$ENTRY_URL$" title="$TITLE$">$TITLE$</a></div> <div class="src_video"> <a href="$IMG_URL1$" title="$TITLE$"><img src="$SCREEN_URL$" alt="$TITLE$" border="0"></a> <div class="bg_src"></div> </div> <div class="user_add"><a href="$PROFILE_URL$"><?if($USERNAME$)?>$USERNAME$<?else?>Неизвестно<?endif?></a></div> <div style="float:right;margin:4px 10px 0 0;">$MODER_PANEL$</div> <p class="line"></p> <div class="reads">0</div> <div class="commets"><a href="$ENTRY_PAGE$#comments"><?if($COMMENTS_NUM$)?>$COMMENTS_NUM$<?else?>0<?endif?></a></div> <div class="raiting">$RATING$</div> <div class="button" style="margin-right:8px;"><a href="$ENTRY_URL$">Подробнее</a></div> <div class="button"><a href="$ENTRY_URL$">Скачать</a></div> </div> установить в CSS стили, заметьте, к разделу «Видео» подключены (по умолчанию) другие таблицы стилей нежели к другим модулям: Код .view_video {width:230px;height:300px;overflow:hidden; background:url(http://antina.3dn.ru/image/videoimg/bg_view.png) no-repeat center bottom;margin:0 5px 5px 0;font:11px Tahoma, Geneva, sand-serif;} .view_video a {text-decoration:none;color:#fff;text-shadow:0 1px 0 #000;} .name_video {background:url(http://antina.3dn.ru/image/videoimg/name_video.png) no-repeat 0 -23px;width:196px;height:23px;margin:8px auto;text-align:center;line-height:21px;overflow:hidden;} .name_video:hover {background-position:0 0;} .src_video {width:205px;height:150px;overflow:hidden;margin:0 auto;padding:15px 0 0 0px;} .src_video img {width:178px;height:126px;} .bg_src {background:url(http://antina.3dn.ru/image/videoimg/src_video.png) no-repeat;position:absolute;width:230px;height:167px;margin:-143px 0 0 -12px;} .user_add {background:url(http://antina.3dn.ru/image/videoimg/icons.png) no-repeat;height:16px;padding-left:17px;line-height:16px;margin:3px 0 4px 22px;float:left;} .user_add a {text-shadow:none;color:#000;} .line {background:url(http://antina.3dn.ru/image/videoimg/icons.png) repeat-x 0 bottom;width:210px;height:1px;margin:3px 10px;clear:both;} .reads {background:url(http://antina.3dn.ru/image/videoimg/icons.png) no-repeat 0 -16px;height:12px;line-height:12px;margin:4px 12px 0 21px; padding-left:24px;color:#000;float:left;} .commets {background:url(http://antina.3dn.ru/image/videoimg/icons.png) no-repeat 0 -28px;height:14px;line-height:12px;margin:4px 8px 0 0;padding-left:24px;color:#000; float:left;} .commets a {color:#000;text-shadow:none;} .raiting {background:url(http://antina.3dn.ru/image/videoimg/icons.png) no-repeat 0 -42px;height:16px;line-height:16px;margin:2px 60px 0 0;padding-left:21px;color:#000;float:left;} .button {background:url(http://antina.3dn.ru/image/videoimg/button2.png) no-repeat;height:24px;width:96px;text-align:center; line-height:24px;float:left;margin:12px 10px 0 10px;} |
|
|
| Всего комментариев: 0 | |