|
Пластилин своими руками..
Ингридиенты: -горячая вода -растительное масло -мука -соль -лимонная кислота -пищевые красители Наливаем в кастрюльку 2 стакана воды, добавляем туда 1 столовую ложку растительного масла, ставим на плиту закипать. Как только появятся первые пузырьки, сразу же выключаем плиту Пока вода закипает, в миске смешиваем 2 стакана муки, 1 стакан мелкой соли, 1 столовую ложку лимонной кислоты, перемешиваем Выливаем горячую воду в мучную смесь и перемешиваем. Сначала будут комки, но в горячей воде мука начнет завариваться и тесто будет густеть. Когда смесь станет не такой горячей, принимайтесь месить его руками Должно получиться мягкое, эластичное светлое тесто, которое не липнет к рукам Теперь делим тесто на несколько частей и начинаем его окрашивать. Для этого надеваем перчатки и наливаем несколько капель красителя в углубление в тесте, перемешиваем. Добавляем еще краситель для получения нужной вам интенсивности цвета Мы еще добавили блесток в некоторые куски, хорошо их смешав с пластилином. |
|
рецепт холодного фарфора
холодный фарфор, без термической обработки. Это очень дешевый и быстрый способ. Для создания холодного фарфора нам понадобятся вот такие ингредиенты: - Кукурузный крахмал (я использую картофельный) - Вазелин или вазелиновое масло - Пищевая сода - Клей ПВА Приготовление. 1.Первое, что будем делать, это в чистую и сухую тарелку кладем две столовые ложки крахмала. Берем одну ложку вазелина и перетираем его в тарелке вместе с крахмалом. После того как вы все тщательно перемешали, на кончике чайной ложки добавляете пищевую соду, и опять перемешиваете. Затем постепенно добавляйте клей, начните с 1 чайной ложки, добавляя по надобности. Перемешиваете, если слишком густое и тугое то добавьте клей. Перед тем как взять смесь в руки для того, что бы её размять, я рекомендую руки смазать кремом или вазелином. Вот наш фарфор и готов. Делаем изделие,даем остыть суткиЮ.можно больше.потом лакируем или шлифуем) Хранить холодный фарфор желательно в пакете, или баночке.
Категория: Советы на все случаи жизни |
Просмотров: 1736 |
|
Дата: 22.06.2014
| Комментарии (0)
|
|
Полимерная глина своими руками.
Материалы: 1 стакан клея ПВА. 1 стакан кукурузного крахмала. 1 ст. ложка вазелина. 2 ст. ложка лимонного сока. 1 ст. л. нежирного питательного крема для рук (без силикона). Миска для замешивания. Лопатка. Полиэтиленовая пленка. Высыпьте в емкость крахмал, добавьте клей и вазелин. Полученную смесь тщательно вымешайте до получения однородной массы. Добавьте сок лимона. Перемешайте все. Поставьте миску в микроволновку всего на 1 минуту. Перемешайте смесь через 30 секунд и достаньте все. Размажьте по рабочей поверхности крем для рук. Выложите туда всю массу, предварительно сняв застывшую корку. Начинайте хорошо вымешивать массу, как тесто. Когда масса будет достаточно упругой, скатайте ее в колбаску. Холодную глину замотайте в полиэтиленовую пленку и храните глину в герметичной емкости в холодильнике. У вас должно получиться около 350 г полимерной глины
Категория: Советы на все случаи жизни |
Просмотров: 1389 |
|
Дата: 09.06.2014
| Комментарии (0)
|
|
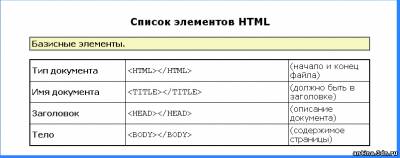
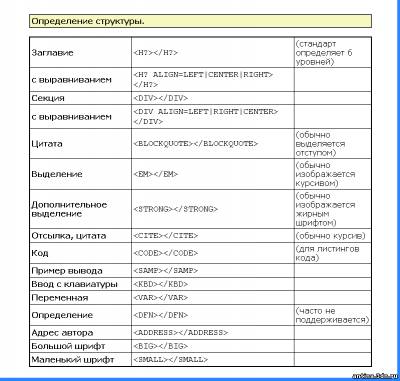
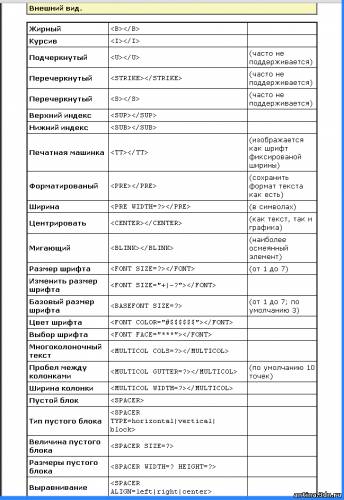
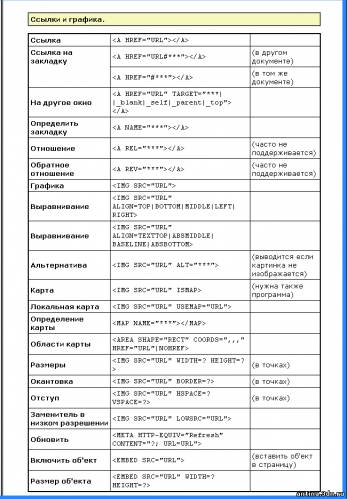
каждый желающий может легко написать сайт, используя коды html. это как конструктор, просто берутся элементы и складываются..как нравится..
|
Вид материалов для модуля видео в uCoz. Установка: Панель управления => Управление дизайном => Видео => Вид материалов и здесь заменяем весь существующий код на этот: Код <div class="view_video"> <div class="name_video"><a href="$ENTRY_URL$" title="$TITLE$">$TITLE$</a></div> <div class="src_video"> <a href="$IMG_URL1$" title="$TITLE$"><img src="$SCREEN_URL$" alt="$TITLE$" border="0"></a> <div class="bg_src"></div> </div> <div class="user_add"><a href="$PROFILE_URL$"><?if($USERNAME$)?>$USERNAME$<?else?>Неизвестно<?endif?></a></div> <div style="float:right;margin:4px 10px 0 0;">$MODER_PANEL$</div> <p class="line"></p> <div class="reads">0</div> <div class="commets"><a href="$ENTRY_PAGE$#comments"><?if($COMMENTS_NUM$)?>$COMMENTS_NUM$<?else?>0<?endif?></a></div> <div class="raiting">$RATING$</div> <div class="button" style="margin-right:8px;"><a href="$ENTRY_URL$">Подробнее</a></div> <div class="button"><a href="$ENTRY_URL$">Скачать</a></div> </div> установить в CSS стили, заметьте, к разделу «Видео» подключены (по умолчанию) другие таблицы стилей нежели к другим модулям:
Категория: Фишки для ucoz |
Просмотров: 2012 |
|
Дата: 16.04.2014
| Комментарии (0)
|
Статус пользователя в любом месте сайта для uCozУстановка: админ панель => Управление дизайном => Персональная страница Код <div style="display: none;"> <div class="status_user">$_STATUS$</div> </div> в том месте, где хотите, чтобы выводился статус пользователя на сайте, ставим вот такой код: Код <div id="status_id">Загрузка статуса...</div> <script type="text/javascript"> $.get('Ссылка_на_профиль', function(content_id){$('#status_id').html($('.status_user', content_id).html());}); </script>
Категория: Фишки для ucoz |
Просмотров: 1694 |
|
Дата: 16.04.2014
| Комментарии (0)
|
кнопка вверх и кнопка внизна сайте, когда длинная лента сайта, хорошо подойдут кнопки вверх, и кнопки вниз делать их просто зайти в панель управления - > дизайн -> управление дизайном(шаблоны) - > нижняя часть сайта вставить в блок нижней части код, механизм кнопок вверх вниз Код <script type="text/javascript">
jQuery(function(){ $("#Go_Top").hide().removeAttr("href"); if ($(window).scrollTop()>="200") $("#Go_Top").fadeIn("slow") $(window).scroll(function(){ if ($(window).scrollTop()<="200") $("#Go_Top").fadeOut("slow") else $("#Go_Top").fadeIn("slow") }); $("#Go_Bottom").hide().removeAttr("href"); if ($(window).scrollTop()<=$(document).height()-"999") $("#Go_Bottom").fadeIn("slow") $(window).scroll(function(){ if ($(window).scrollTop()>=$(document).height()-"999") $("#Go_Bottom").fadeOut("slow") else $("#Go_Bottom").fadeIn("slow") }); $("#Go_Top").click(function(){ $("html, body").animate({scrollTop:0},"slow") }) < ... Читать дальше »
Категория: Фишки для ucoz |
Просмотров: 1800 |
|
Дата: 13.04.2014
| Комментарии (0)
|
Как вернуть старую форму входа в укозе
Категория: Фишки для ucoz |
Просмотров: 2090 |
|
Дата: 12.04.2014
| Комментарии (0)
|
|
различные варианты объектов на сайте, можно поварачивать под разными углами..  код HTML Код <img class="transform-1" src="адрес рисунка"> код CSS Код .transform-1 { /* Firefox */ -moz-transform: rotate(-5deg); /* Safari, Chrome */ -webkit-transform: rotate(-5deg); /* Opera */ -o-transform: rotate(-5deg); transform: rotate(-5deg); }
Категория: Фишки для ucoz |
Просмотров: 1804 |
|
Дата: 12.04.2014
| Комментарии (0)
|
|
Код селектор {cursor: значение} default - курсор по умолчанию (часто стрелка) auto - курсор задаёт браузер crosshair - изображение в виде перекрестия pointer - изображение в виде руки move - указывает объект, который можно переместить e-resize - определяет перемещение края бокса вправо ne-resize - перемещение края бокса вверх и вправо nw-resize - перемещение края бокса вверх и влево n-resize - перемещение края бокса вверх se-resize - перемещение края бокса вниз и вправо sw-resize - перемещение края бокса вниз и влево s-resize - перемещение края бокса вниз w-resize - перемещение края бокса влево text - используется для текста vertical-text - вертикальный текст wait - указывает на занятость программы help - указывает, что имеется справочная информация no-drop - указатель "нет доступа" например - Код div.pic1 {cursor: url('адрес курсора'),pointer} div class="pic1" style=" background-image: url('адрес рисунка на котором будет меняться курсор')">
Категория: Фишки для ucoz |
Просмотров: 1768 |
|
Дата: 12.04.2014
| Комментарии (0)
|
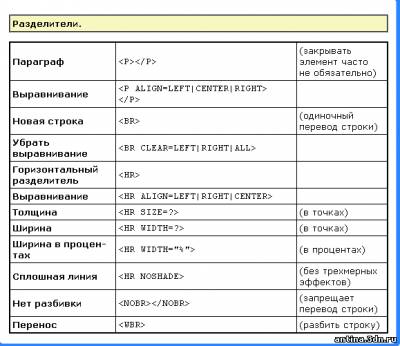
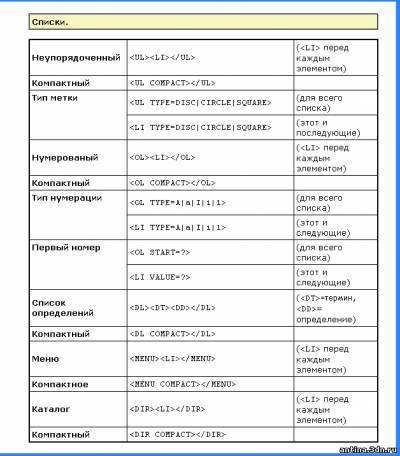
коды html для новичков в верстке сайта- <a href="Здесь ссылка">текст</a> - ссылка на страницу. <hr> - <area> - оперделяет геометрические области внутри карты и ссылки, связанныес каждой областью. ... Читать дальше »
Категория: Html |
Просмотров: 1744 |
|
Дата: 01.04.2014
| Комментарии (0)
|
|
кинетический песок Передовые технологии теперь широко применяют не только для изготовления детских игрушек и одежды. Изобретатели пошли дальше. Они изобрели кинетический песок. Название не придумывали, и оно говорит само за себя. Kinetic Sand - это абсолютное новое замечательное изобретения. Оно призвано занять ваши руки и при этом еще и создавать креативность. Песок имеет свойство слипаться и рассыпаться, он плотный и в то же время воздушный, его так и хочется трогать, им так и хочется играть. Говорят, что этот волшебный песочек может превратить в ребенка даже самого взрoслого и сознательного человека. Ибо и из него можно делать пасочки даже на своем офисном столе. Ну а детям этот волшебный песочек, думаю, понравится еще больше. Лето и пляжи еще далеко, но у уже появилась возможность играть с песком прямо дома. Специалисты утверждают, что кинетический песок хорошо развивает моторику детских рук, не рассыпается, не высыхает, никогда не надоедает ребенку … и родителям. Что такое кинетический песок. • Kinetic Sand состoит на 98% из чистого песка и всего 2% силикона. • Он абсолютно безопасен. • Oн никогда не высыхает. • Он не оставляет на поверхности своих следов. • В нем не размножаются бактерии. • Изготавливают в Швеции. Итак, кинетический песок способен внести в дeтский мир много новых ощущений, которых не было раньше.
Категория: Смешное из нашего мира |
Просмотров: 1620 |
|
Дата: 29.03.2014
| Комментарии (0)
|
|
Горячие клавиши Windows 7 Горячие клавиши для работы с текстом и файлами Сtrl + С — Копировать выделенные элементы. Ctrl + A — Выделить всё. Если находитесь в текстовом документе, то при нажатии этих клавиш Вы выделите весь текст, а если в папке, где есть другие файлы, то можно выделить все файлы и папки. Сtrl + Х — Вырезать. Команда вырезает выделенные элементы (файлы, папки или текст). Сtrl + V — Вставить. Вставить скопированные или вырезанные элементы. Сtrl + Z — Отменить. Отмена действий, например если в MS Word удалили случайно текст, то с помощью этих клавиш вернете исходный текст обратно (отмена ввода и действий). ... Читать дальше »
Категория: Windows-так просто |
Просмотров: 1700 |
|
Дата: 20.03.2014
| Комментарии (0)
|
|
Для того, чтобы получить доступ к той или иной настройке необходимо ввести ее адрес в окно браузера. 1) about:about – первая и самая информативная настройка. Набрав данную команду пользователь сможет увидеть все дополнительные – подкапотные настройки браузера Google Chrome, в том числе те, которые и войдут сегодня в обзор. 2) about:flags – пожалуй самая интересная настройка, позволяющая узнать о неофициальных возможностях браузера, которые в данный момент еще не введены в эксплуатацию, но о них можно получить информацию. На странице данной настройки можно найти функции соединения виртуального принтера Google со стационарным, функция ускорения браузера посредством включения обработки страниц с помощью графического процессора и многое другое, что в некоторых случаях может быть очень полезно для пользователя.
...
Читать дальше »
Категория: Советы на все случаи жизни |
Просмотров: 1495 |
|
Дата: 20.03.2014
| Комментарии (0)
|
|
бывает после установки какой то скаченой программы с интернета, можно обнаружить, что мейл ру, влез в компьютер без мыла, накидал браузеров, а так же залез в установленные браузеры, установился поиском, и прочей своей ерундой окупировал браузеры, как же его удалить.. удаляем поиск от майла и прочую гадость в mozilla firefox. Вводим в адресной строке браузера about:config и жмем кнопку на клавиатуре "Enter”. Появляется окно с предупреждением: "Будьте осторожны, а то лишитесь гарантии!”. Жмем кнопку: "Я обещаю, что буду осторожен!” Далее, в поле "Фильтр” (см. рисунок) вводим строку — mail.ru. Браузер сам отфильтрует все по заданному фильтру. Видите список? Теперь на каждую строку в этом списке жмем правой кнопкой мышки и выбираем в выпадающем меню "Сбросить”. Перезапускаем браузер, смотрим.
...
Читать дальше »
Категория: Советы на все случаи жизни |
Просмотров: 1485 |
|
Дата: 20.03.2014
| Комментарии (0)
|